2.11. 스프라이트 3D(Sprite3D)
이전 섹션에서 살펴본 모든 표시 객체는 순수한 2차원 객체를 나타냅니다. Starling은 2D 엔진입니다. 그러나 2D 게임에서도 간단한 3D 효과를 추가하면 더 나을 것입니다. 두 화면 사이를 전환하거나 게임 카드의 뒷면을 표시하는 등의 작업 말이죠.
이러한 이유 때문에 Starling에는 기본 3D 기능인 Sprite3D를 쉽게 추가할 수있는 클래스가 포함되어 있습니다. 그것은 여러분이 3차원 공간에서 2D 객체를 움직일 수 있게 합니다.
2.11.1. 기본
기존의 Sprite와 마찬가지로 이 컨테이너에 자식을 추가 및 제거할 수 있으므로 여러 표시 객체를 그룹화 할 수 있습니다. 그러나 Sprite3D는 여러 가지 흥미로운 속성을 제공합니다:
z — Z 축을 따라 스프라이트를 이동합니다 (카메라에서 멀어지는 방향).
rotationX — 스프라이트를 x축을 중심으로 회전합니다.
rotationY — 스프라이트를 y축을 중심으로 회전합니다.
scaleZ — Z축을 따라 스프라이트의 크기를 조절합니다.
pivotZ — 피벗 점을 z축을 따라 이동합니다.
이러한 속성 덕분에 스프라이트와 모든 자식을 3D 세계에 배치할 수 있습니다.
var sprite:Sprite3D = new Sprite3D(); (1)
sprite.addChild(image1); (2)
sprite.addChild(image2);
sprite.x = 50; (3)
sprite.y = 20;
sprite.z = 100;
sprite.rotationX = Math.PI / 4.0;
addChild(sprite); (4)
(1) Sprite3D의 인스턴스를 만듭니다.
(2) 몇 가지 일반적인 2D 객체를 스프라이트에 추가합니다.
(3) 3D 공간에서 물체의 위치와 방향을 설정합니다.
(4) 평상시처럼 디스플레이 목록에 추가하십시오.
보시다시피 Sprite3D를 사용하는 것은 어렵지 않습니다. 탐색할 몇 가지 새로운 속성이 있습니다. 히트-테스트, 애니메이션, 사용자 정의 렌더링 - 다른 모든 표시 객체에서 익숙해진 것처럼 모든 것이 작동합니다.
2.11.2. 카메라 설정(Camera Setup)
물론 3D 오브젝트를 표시하는 경우 해당 오브젝트를 보는 퍼스펙티브를 구성할 수 있기를 원합니다. 카메라를 설치하면 가능합니다. Starling에서는 카메라 설정이 무대에서 발견됩니다.
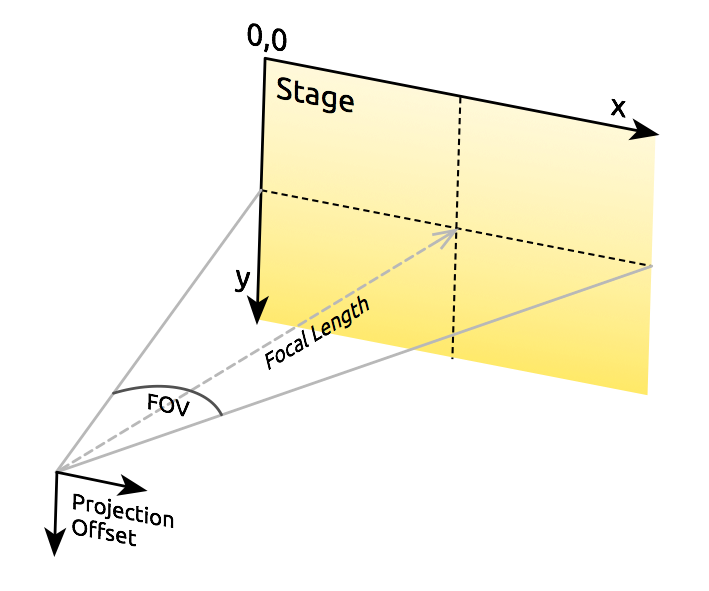
다음 스테이지 속성은 카메라를 설정합니다:
fieldOfView — 시야 (FOV)의 각도 (라디안 0과 PI[파이] 사이)를 지정합니다.
focalLength — 스테이지와 카메라 사이의 거리.
projectionOffset — 카메라를 기본 위치에서 멀리 이동시키는 벡터로 무대 중앙 바로 앞에 있습니다.

그림 34. 이들은 카메라를 설정하는 속성입니다.
Starling은 스테이지가 전체 뷰포트를 채울 수 있는지 항상 확인합니다. 시야를 변경하면 초점 길이가 이 제약 조건을 준수하도록 수정되고 다른 방법은 반올림 됩니다. 다른 말로 하면 fieldOfView와 focalLength는 동일한 속성의 다른 표현입니다.
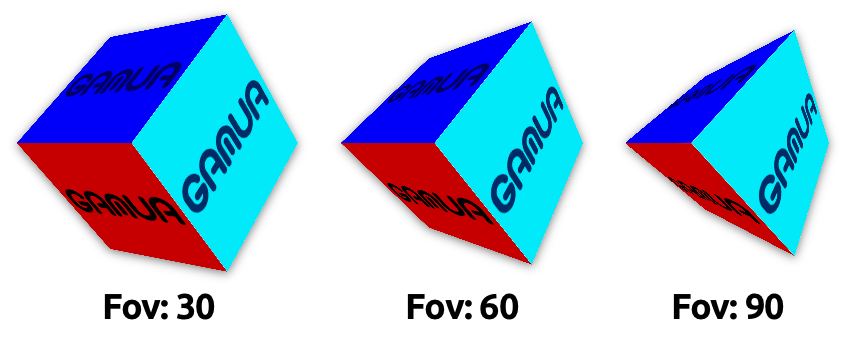
다음은 서로 다른 fieldOfView 값이 Starling 데모에서 큐브의 모양에 어떻게 영향을 미치는지 보여주는 예입니다:

그림 35. fieldOfView의 다른 값 (도).
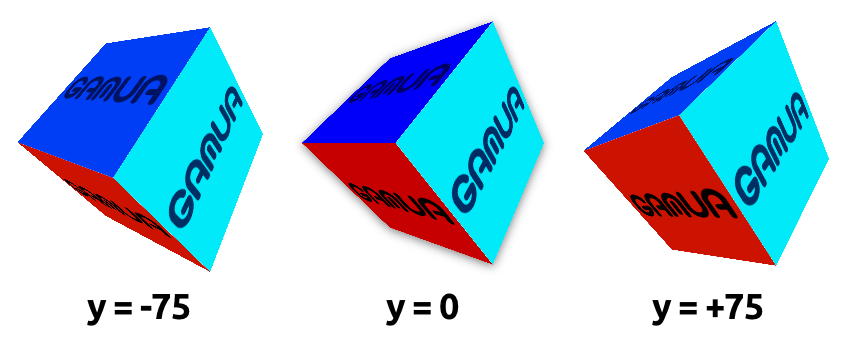
기본적으로 카메라는 항상 스테이지 중앙을 향하도록 정렬됩니다. projectionOffset을 사용하면 이 시점에서 원근감을 변경할 수 있습니다. 다른 방향에서 물건을 보려고 할 때 사용하십시오. 위 또는 아래에서. 이번에는 projectionOffset.y에 대해 다른 설정을 사용하여 다시 큐브를 만듭니다:

그림 36. projectionOffset.y의 다른 값.
2.11.3. 제한 사항
Starling은 여전히 2D 엔진이므로 몇 가지 제한 사항이 있습니다:
Starling은 깊이 테스트를 하지 않습니다. 시정은 아동의 순서에 의해서만 결정됩니다.
성능에 주의해야 합니다. 각 Sprite3D 인스턴스는 일괄 처리를 중단합니다.
그러나 많은 경우에 후자의 문제를 완화하는 속임수가 있습니다. 객체가 실제로 3D로 변환되지 않을 때 즉 2D 스프라이트도 마찬가지로 수행할 수없는 경우 Starling은 이것을 2D 객체처럼 취급합니다 - 동일한 성능 및 배치 동작.
즉 많은 수의 Sprite3D 인스턴스가 있는 것을 피할 필요가 없습니다. 당신은 너무 많은 것들이 동시에 3D 변환된다는 것을 피하기만 하면 됩니다.
2.11.4. 샘플 프로젝트
이 기능을 실제 프로젝트에서 사용하는 방법을 보여주는 비디오 자습서를 만들었습니다. 그것은 2D 게임을 3차원으로 옮기는 방법을 보여줍니다.